Running a Flutter Application using Visual Studio Code
Running a flutter application 😄 is the best way to see your efforts in action. Depending on which platform you are building your application for, there are various selections that you can make to test out your app.
Flutter allows you to develop apps for mobile, web and desktop using a single code base.
For this part of the tutorial, we are going to use this repo. The project inside is centralized_containers.
https://github.com/Prakashash18/flutterBlogs.git
Download the code from the repo. To clone the repo, you can refer here.
Open the project using VS Code. If you’re not sure how to do that, you can refer here.
Flutter Web Application
Before launching an application, we need to select the type of device we are going to launch our application to.
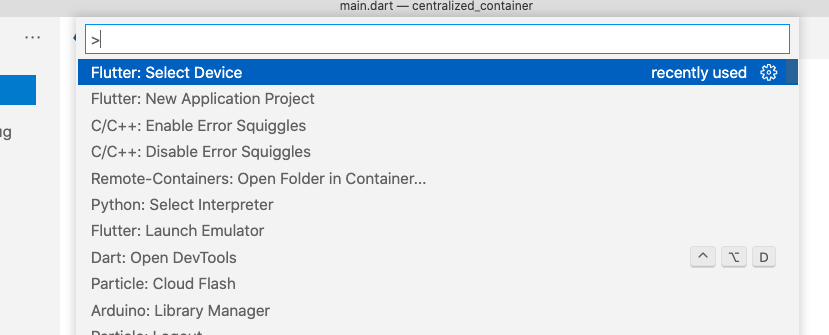
You can press Command+Shift+P (Ctrl+Shift+P for windows) to launch the command palette.

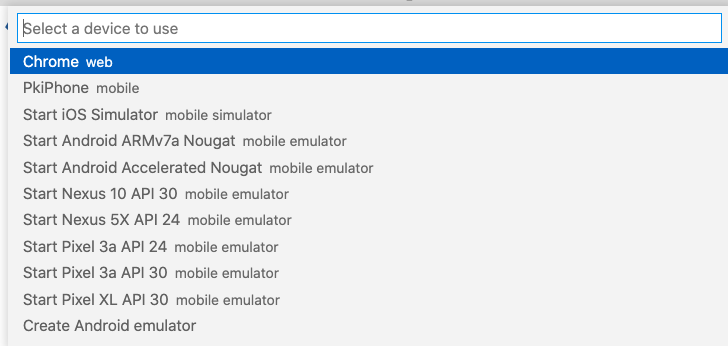
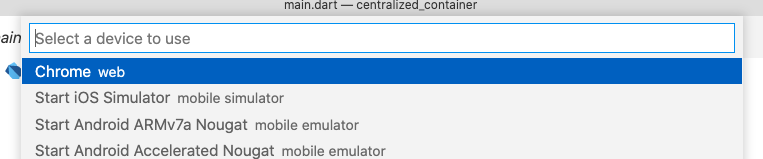
Search for Flutter: Select Device and select it. You will be presented with options. Depending on whether you have an iOS Simulator or Android emulators already preset, the following will be shown

Select the Chrome Web option
Note: We assume you have chrome installed 😋
To run the application, you can click on the ![]() .
.
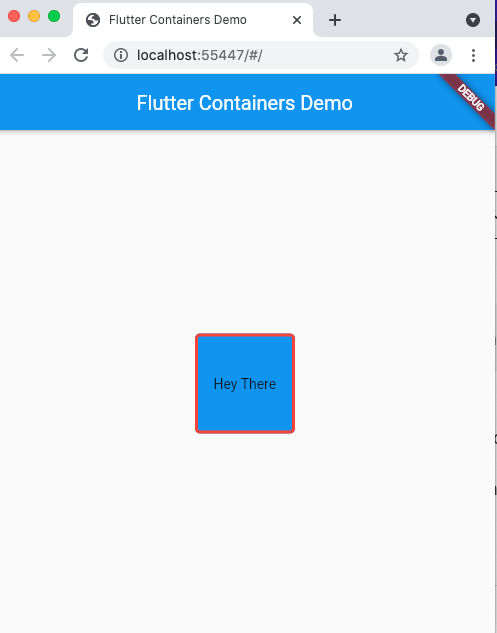
You should see your application launch.

Flutter Mobile Application
We can also see the effects of running our application on a mobile interface as well. Depending on whether it’s an iOS or Android App, we need to select the appropriate simulator/emulator.
As of this writing, iOS apps can only be simulated using macOS. 😅
We will practice simulating our app using an iOS Simulator.
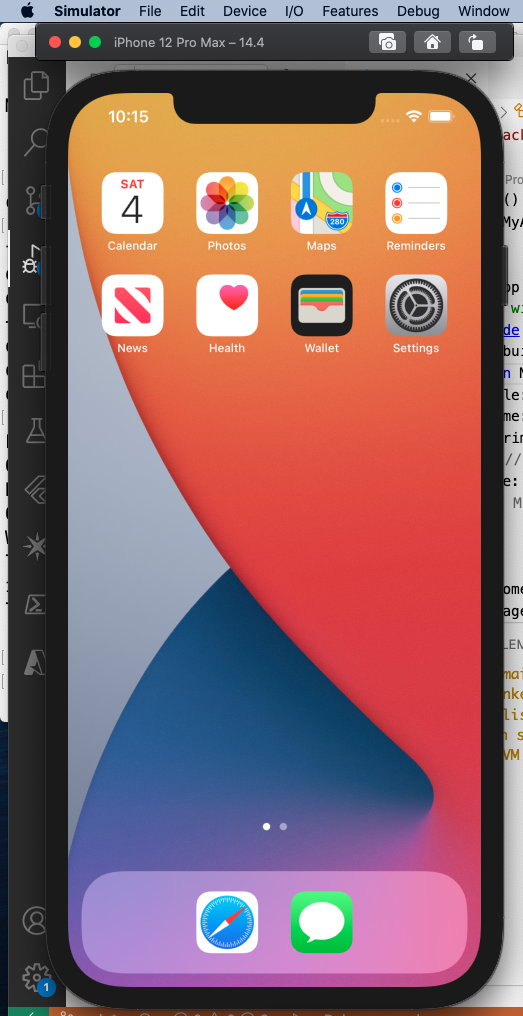
If you are using a Macbook, they ship with a simulator. Launch the Simulator app

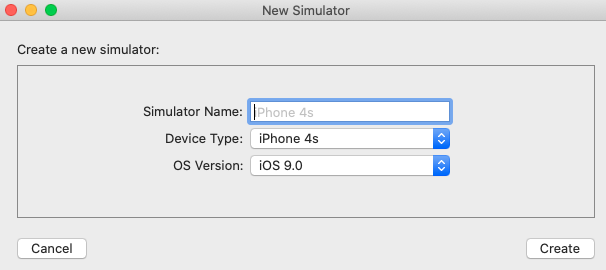
Depending on the type of device, you can create your own simulator. Click on File > New Simulator.
Select the device type and OS Version. Give it a name. For this example i am using an iPhone 12 Pro Max Version 14.4.

Once done, also ensure to check that it is the default simulator.

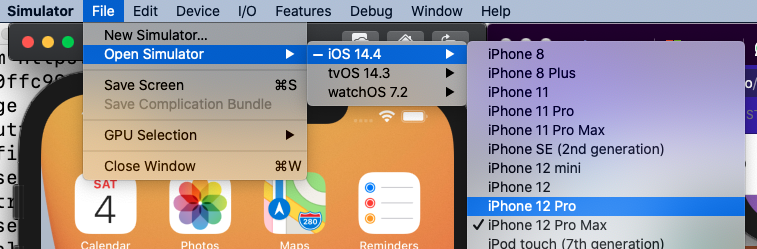
Back in VS Code, go back to the command palette by pressing Command+Shift+P and searching for Flutter: Select Device.
Select the Start iOS Simulator.

To run the application, you can click on the ![]() .
.
You should see your application launch.
Note: The first time your applications launches can take quite a while (~2 mins)